Navbar Auto-Hidden disisi kanan
- Minggu, 19 Agustus 2012
- 07:00 wita
Sebelumnya saya membahas tentang Cara Membuat Navbar Menu Bertingkat, sekarang kembali saya akan membahas Menu Navigasi yang pada umumnya Navbar berada diatas atau dibawah Header Blog, tapi yang ini letaknya di sisi kanan Blog dengan variasi Auto Hidden :y; [akan keluar kalau mouse komputer kawan dekatkan, dan akan kembali sembunyi bila mouse kawan pindahkan] yang saya beri Nama Menu Navigasi Auto Hiden :z;
 |
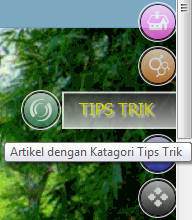
| Screen shot |
Setelah kawan melihat dan mencoba Demonya, mari kita lanjutkan ke Cara membuatnya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Tata Letak - Tambah Gadget - HTML/JavaScript atau bisa digabung dengan Gadget yang ada :w;
- Copas Script berikut kedalamnya
<style>
ul#navigation1 {
position: fixed;
margin: 0px;
padding: 0px;
top: 150px;
right: 0px;
list-style: none;
z-index:9999;
}
ul#navigation1 li {
width: 42px;
border:0px;
display: block;
padding:1px;
}
ul#navigation1 li a {
display: block;
width: 150px;
height: 42px;
padding: 20px 5px 0 20px;
margin-top: -20px;
color: #FFF;
text-align: center;
font-family:"Tahoma", Verdana;
font-size:16px;
font-weight:bold;
background-color:transparent;
background-repeat:no-repeat;
background-position:left center;
border:0px solid #F00;-moz-border-radius:100px;-khtml-border-radius: 100px;-webkit-border-radius: 100px;
opacity: 0.8;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=60);
}
ul#navigation1 .Home a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGZBV6WZvZkB5S9YzI6eKI7CXctD482A8d9BsorR9QXgJab_4XfYe3G9Y3icw4vUfPNhsQsEpZJvXcDArj-XKhrnNwhdL-Cj-WW1cOO_qqgGErLAJzp0AUylYzFxiatnkGEiadV_65ocI/s1600/Home.png);
}
ul#navigation1 .Kreasi a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDCyOxGhsYlToSRBWfdtrLF8Lv8q1R84Xn2MXQ-x_6vxndaCOK0zv7ne6RFSYbEqRsI5BXDehQH9MG9xM94R5TCaBVP2cU7J6BVbBK27PiSBTFUYhdWg6llBhbDX62NhdK_XO5v_DllIM/s1600/Kreasi.png);
}
ul#navigation1 .TipsTrik a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi0bxD3IBNKF1NLOk53qSVFV8X_xvNev8PMSVCalMLLdLswFZPLuG3c8YAdX2Oqcsbu50g3zZqFRj0XruwRuh4W3eauEC3leUnMZcyqofagpnNn8fhESS8WAFnroFBdx9BCfpMJHWylhi4/s1600/Tips+Trik.png);
}
ul#navigation1 .Tutorial a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1Sf0hC0uL-fSdn7lnXa5dabIemg4iFYRjz8UN50qB1sGrINczeIfWrNEPkrdW3UYGslmGKe1_oNeNuqpovV3DnaCaswj7df6bCv6PJXE2blY7aoOKbjgkaovmHinkBNQGfagR8zz5WrU/s1600/Tutorial.png);
}
ul#navigation1 .Widget a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgz_QlglPfhIN93W_IeMoaM2TTPzZaNjgOqKaxua_EdtkrDFfTrGdKJ-eW8987gYm9YxWR7Es7y1tzLPImYmkn4iA0l-EWLXMwyvprA5fug2yEv-InHmd6vp2eQ6R2evn4OpQIMDu3zPyI/s1600/Widget.png);
}
ul#navigation1 .Animasi a {
background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_IT3FHzv8RnBLoLdSmzIDlZ-qSVDy5y0UzX0y2PiUUFt4jxywkya8Rb_A87bq_aL0pI6jBtrxZSOLp0f8zFWV-NqG8XbBsJL9UjN2Bb_03P8XT-K0TfsX2PnOGzfegLkSiqp_J3R-z5I/s1600/Navbar.png);
}
</style>
<script type="text/javascript" src="https://sites.google.com/site/jquery01/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {
$('#navigation1 a').stop().animate({'marginLeft':'5px'},1000);
$('#navigation1 > li').hover(
function () {
$('a',$(this)).stop().animate({'marginLeft':'-112px'},200);
},
function () {
$('a',$(this)).stop().animate({'marginLeft':'5px'},200);
}
);
});
</script>
<ul id="navigation1">
<li class="Home"><a href="http://blogbego-creation.blogspot.com/" target="_blank" title="Kembali ke Halaman Depan">BERANDA</a></li>
<li class="Kreasi"><a href="http://blogbego-creation.blogspot.com/search/label/kreasi" target="_blank" title="Artikel dengan Katagori Kreasi">KREASI</a></li>
<li class="TipsTrik"><a href="http://blogbego-creation.blogspot.com/search/label/tips%20trik" target="_blank" title="Artikel dengan Katagori Tips Trik ">TIPS TRIK</a></li>
<li class="Tutorial"><a href="http://blogbego-creation.blogspot.com/search/label/tutorial" target="_blank" title="Artikel dengan Katagori Tutorial">TUTORIAL</a></li>
<li class="Widget"><a href="http://blogbego-creation.blogspot.com/search/label/widget" target="_blank" title="Artikel dengan Katagori Widget">WIDGET</a></li>
<li class="Animasi"><a href="http://blogbego-creation.blogspot.com/search/label/widget" target="_blank" title="Artikel dengan Katagori Animasi">ANIMASI</a></li>
</ul>
- Teks yang berwarna merah adalah Image Navbar, silahkan ganti yang sesuai dengan tampilan,
- Teks yang berwarna Violet adalah URL saya silahkan ganti dengan URL Blog kawan begitu juga dengan Judulnya
- sedangkan untuk Target="_blank" title=".................." silahkan diganti juga dan bisa dihilangkan
- Selamat Mencoba, sukses selalu :
Navbar Auto-Hidden disisi kanan
Rate this posting:
Kalau pada Artikel Navbar Auto-Hidden disisi kanan
kurang jelas atau ada Artikel, Link yang tak jalan / rusak bisa disampaikan lewat Komentar
mudah-mudahan saya bisa segera memperbaiki
---ooOOOoo---
Rate this posting:
{[["☆","★"]]}
Kalau pada Artikel Navbar Auto-Hidden disisi kanan
kurang jelas atau ada Artikel, Link yang tak jalan / rusak bisa disampaikan lewat Komentar
mudah-mudahan saya bisa segera memperbaiki
---ooOOOoo---





Tidak ada komentar