Membuat Kumpulan Komentar Blog Bag-I
- Minggu, 10 Juni 2012
- 22:29 wita
Pengunjung Blog yang memberikan Komentar tidak mesti pada Artikel terakhir yang kita publish, dan tidak menutup kemungkinan para Pengunjung memberikan komentar pada Artikel lawas [lama] :x;
Untuk mengetahui si Pengunjung memberikan Komentar di Blog kita maka diperlukan Rekapan Komentar yang bisa kita tampilkan di Home Page [Beranda Blog] :z;
Modelnyapun ada bermacam-macam, dan disini saya akan mencoba membahas satu-persatu
Caranya sebagai berikut :
Untuk mengetahui si Pengunjung memberikan Komentar di Blog kita maka diperlukan Rekapan Komentar yang bisa kita tampilkan di Home Page [Beranda Blog] :z;
Modelnyapun ada bermacam-macam, dan disini saya akan mencoba membahas satu-persatu
Caranya sebagai berikut :
- Masuk ke account Blogger dengan ID kawan.
- Pada Tata Letak pilih tambah gadget
- Klik tanda (+) pada HTML/JavaScript
- Copas (copy-paste) kode berikut ke dalamnya

<script style="text/javascript" src="https://sites.google.com/site/tipsblogbegoku/arsip/showrecentcomments.js">
</script><script style="text/javascript">
var numcomments = 25;var displaymore = true;
var showcommentdate = true;
var showposttitle = true;
var numchars = 80;var standardstyling = true;</script>
<script src="http://Nama Blog Kawan.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
Penjelasan :
Silahkan kawan ganti angka maupun Nama Blog Kawan yang berwarna merah menyesuaikan dengan kebutuhan kawan :y;
- Angka 25 menunjukkan jumlah komentar yang akan kawan tampilkan
- Angka 80 menunjukkan jumlah sukun kata komentar (apa hanya judul artikel yang diberikan komentar saja atau sampai isi komentarnya). Kalau dipakai 150 seperti contoh disamping ini hasilnya
- Kalau semuanya sudah disesuaikan, silahkan simpan hasil kerja kawan dan lihat hasilnya
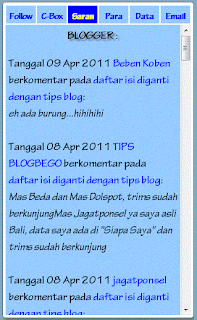
- Seandainya kawan menginginkan biar kelihatan elegant dengan memberikan sedikit polesan border [table] dengan kode berikut dan diakhiri dengan
<div style="border: 1px solid black; height: 200px; overflow: auto; padding: 10px; width: 300px;"><script style="text/javascript" src="https://sites.google.com/site/tipsblogbegoku/arsip/showrecentcomments.js">
</script><script style="text/javascript">
var numcomments = 25;var displaymore = true;
var showcommentdate = true;
var showposttitle = true;
var numchars = 80;var standardstyling = true;</script>
<script src="http://Nama Blog Kawan.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
</div>
Mudah-mudahan apa yang saya sampaikan ini bisa membantu dan ada manfaatnya buat kawan
Keterangan :
height:200px adalah ketinggian dan width:300px adalah lebar
silahkan sesuaikan dengan penempatannya di Blog kawan
Membuat Kumpulan Komentar Blog Bag-I
Rate this posting:
Kalau pada Artikel Membuat Kumpulan Komentar Blog Bag-I
kurang jelas atau ada Artikel, Link yang tak jalan / rusak bisa disampaikan lewat Komentar
mudah-mudahan saya bisa segera memperbaiki
---ooOOOoo---
Rate this posting:
{[["☆","★"]]}
Kalau pada Artikel Membuat Kumpulan Komentar Blog Bag-I
kurang jelas atau ada Artikel, Link yang tak jalan / rusak bisa disampaikan lewat Komentar
mudah-mudahan saya bisa segera memperbaiki
---ooOOOoo---





Tidak ada komentar