Cara Membuat Obyek Berterbangan
- Selasa, 09 Juli 2013
- 13:53 wita
Sebelumnya saya sudah berbagi dengan kawan Cara Membuat Salju dan Gelembung Berjatuhan :z; sekarang masih disekitar itu, yang pasti akan lebih keren karena yang ini bisa berterbangan kesana kemari alias tidak menoton berjatuhan :y; saja dari atas
Prinsip dasar cara kerjanya kawan harus mempunyai animasi yang dipakai elemen / obyek :q; yang disimpan pada file dengan ekstrak Js [JavaScript] seandainya kawan ingin mengganti obyek elemennya silahkan simpan obyek tersebut pada hosting kawan dan ambil Linknya untuk dimasukkan pada Script Js tersebut, tentunya kawan perlu meng-Edit file js tersebut yang selanjutnya kawan simpan pada Hosting kawan dan unduh Linknya [URL Js] :r;
Cara membuatnya :
- Masuk Account Blogger dengan ID kawan
- Pada Dasbor pilih Template - Edit HTML
- Cari ]]></b:skin>
- Copas Script berikut dibawahnya
<script src='https://sites.google.com/site/blogbegocreation/animasi/Merah%20Putih.js' type='text/javascript'/>
<script src='https://sites.google.com/site/blogbegocreation/animasi/Bendera%20Indonesia.js' type='text/javascript'/>
<script src='https://sites.google.com/site/blogbegocreation/animasi/burung.js' type='text/javascript'/>
<script src='https://sites.google.com/site/blogbegocreation/animasi/burung-elang.js' type='text/javascript'/>
<script src='https://sites.google.com/site/blogbegocreation/animasi/Kumbang.js' type='text/javascript'/>
<script src='https://sites.google.com/site/blogbegocreation/animasi/Kumbang.js' type='text/javascript'/>
<script src='https://sites.google.com/site/blogbegocreation/animasi/Bola.js' type='text/javascript'/>
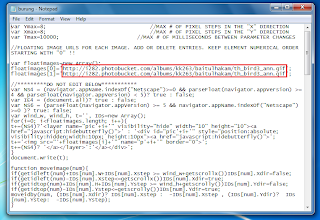
Cara Edit File Js
Perhatikan Gambar
untuk selengkapnya cara Edit silahkan baca disini »
- Kawan cukup mengganti Link yang saya kurung dengan garis merah dengan Link Image kawan
- Simpan Template kawan
Cara Membuat Obyek Berterbangan
Rate this posting:
Kalau pada Artikel Cara Membuat Obyek Berterbangan
kurang jelas atau ada Artikel, Link yang tak jalan / rusak bisa disampaikan lewat Komentar
mudah-mudahan saya bisa segera memperbaiki
---ooOOOoo---
Rate this posting:
{[["☆","★"]]}
Kalau pada Artikel Cara Membuat Obyek Berterbangan
kurang jelas atau ada Artikel, Link yang tak jalan / rusak bisa disampaikan lewat Komentar
mudah-mudahan saya bisa segera memperbaiki
---ooOOOoo---














keren mas.
BalasHapuscocok bnget dengan blog saya.
sukses selalu.
woow cool banget sob animasinya, pengen diterapkan di blog ane klo gitu
BalasHapus